6 Adımda Google Pagespeed ve Mobile Usability Takip Dokümanı Oluşturma
Mobilegeddon Geldi de İyi mi Oldu?
Google'ın 2 ay öncesinden duyurusunu yaptığı, 21 Nisan 2015 tarihinden itibaren yayında olan 'Mobile Friendly' (Mobil Uyumlu / Mobil Dostu) güncellemesiyle birlikte tüm web camiasında mobil siteleri elden geçirme ihtiyacı oluştu. İyi de oldu bence, bazı büyük kurumların websiteleri bile mobilde kullanılamaz haldeydi. Piyasada ufak da olsa bir aydınlanma oldu.
Mobil sitenizin mobil dostu olup olmadığını anlayabilmeniz için Google'ın oluşturduğu güzel güzel rehberler var, Türkçe ve İngilizce versiyonlarına linklere tıklayarak ulaşabilirsiniz.
Bu içerikte Google'ın sunduğu Pagespeed (Sayfa Hızı) ve Mobile Usability (Mobil Kullanılabilirlik) puanlarını birden çok web sayfası için tek seferde kontrol edebilmenizi sağlayacağım. Tek yapmanız gereken adımları takip etmek.
Her Bir Sayfanın Mobil Uyumlu Olması Önemli
Özellikle de size para kazandıran sayfaların. Bu sayfalar en yüksek Pageview'a (Sayfa Görüntülenme) sahip olan sayfalarınız olabilir, ya da özel olarak hazırladığınız Landing Page'ler olabilir. Diyelim ki en yüksek pageview'a sahip olan sayfalar sizin için en önemli olanlar.
1. En Yüksek Pageview Getiren Sayfalarınızın Listesini Alın

Kullandığınız Web Analytics platformundan en yüksek pageview'a sahip sayfalarınızın listesini alın. Tüm adımları tamamladığınızda bu listede yer alan sayfaların Pagespeed ve Mobile Usability değelrlerini otomatik olarak kontrol edebiliyor olacaksınız.
Google Analytics'te 'Behavior > Site Content > All Pages' raporlama sayfasından istediğiniz tarih aralığında, istediğiniz sayıda en çok Pageview getiren sayfalarınızı 'Export' butonu üzerinden alabilirsiniz. Ben örnek olarak blogumdaki ilk 10 sayfanın verilerini aldım.
2. Bu Adım Biraz "Nerd" İşi Gelebilir, Vallahi Değil

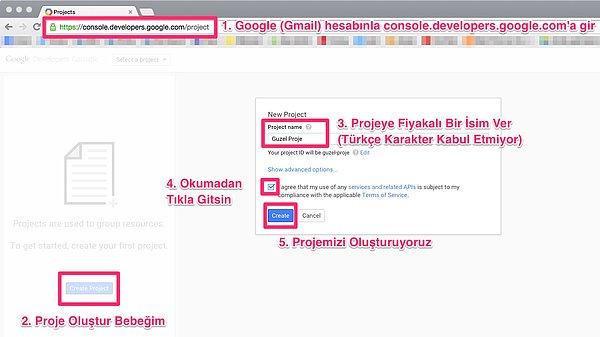
Ekran görüntüsünde anlatılanları maddeler halinde anlatacak olursak:
http://console.developers.google.com adresine Google hesabınızla giriş yapın. Gmail hesabınız olması yeterli, eğer yoksa yeni bir Google/Gmail hesabı açarak giriş yapabilirsiniz
Giriş yaptıktan sonra gelen sayfada yeni bir proje oluşturuyoruz.
3. Burada biraz "Nerd"leşebiliriz - API Aktivasyonu

Projemizi oluşturduktan sonra Pagespeed Insights API'ını aktif hale getireceğiz
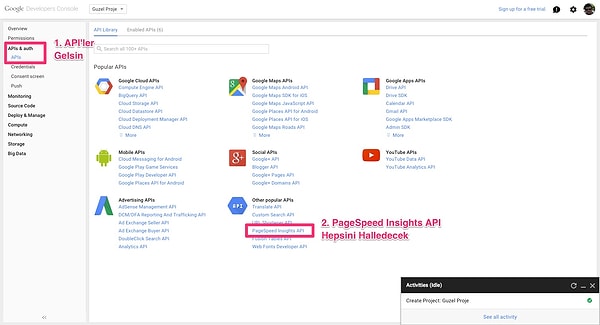
Proje yönetim sayfasından 'APIs & auth > APIs' seçeneklerini seçip 'Pagespeed Insights API'yi buluyoruz.
Ardından gelen sayfada 'Enable API' butonuna tıklayarak API'mizi aktif hale getiriyoruz
4. API'ye erişmek için Public Key Oluşturmaca

API'mizi aktif hale getirdik, şimdi sırada API'ye erişim için Public Key alma var.
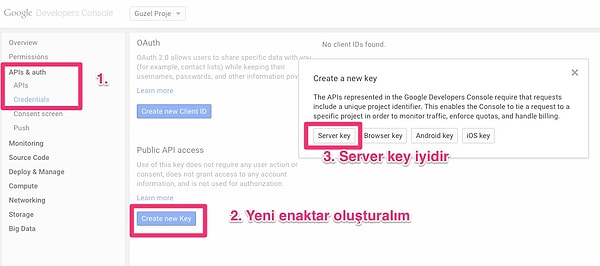
Proje yönetim sayfasında 'APIs & auth > Credentials' menüsüne gelip 'Public API Access' için 'Create new Key' seçeneğini seçiyoruz
Ardından gelen dialog box'ta 'Server Key'i seçiyoruz
Seçimimizin ardından 'Key for server applications' başlığı altında 'API key'imizi elde ediyoruz. Burada gelecek olan seçenekler üzerinden API erişimi için izin verilen IP'leri belirleme vb. işlemleri gerçekleştirebilirsiniz. API key'inizi sadece siz kullandığınız sürece bu ayarlara ihtiyaç olmayacaktır.
5. Google Sheet'in Oluşturulması
API key'imizi elde ettikten sonra son adım olarak bu linke tıklayarak verileri otomatik olarak çekmeyi sağlayan Google Sheet'i açıyoruz.
'File > Make a Copy' seçeneğini seçerek kendimiz için bu Google Sheet'i kopyalıyoruz
Kopyaladığımız Google Sheet'te 'Tools > Script Editor' ile Script Editör'e ulaşıyoruz
Açılan Script görüntüleme ekranında 'YOUR_API_KEY' yazısını bir önceki adımda elde ettiğimiz API key ile değiştiriyoruz
Artık 'Checker' adlı 2. sheet üzerinden A kolonuna yazdığımız URL'lerin Google Pagespeed verilerini B (Mobile Pagespeed), C (Mobile Usability) ve D (Desktop Pagespeed) kolonlarına alabilir durumdayız. Tek yapmanız gereken B2 pozisyonunda bulunan checkAll adlı fonksiyonu kopyalayıp diğer satırlar için uygulamak.
6. Verileri Toplama Zamanı
1. Adımda elde ettiğimiz en yüksek pageview'a sahip URL'lerimizi oluşturduğumuz Google Sheet'in 'Checker' adlı sheet'inin A kolonuna kopyaladıktan sonra B2'de hazır kıta bekleyen fonksiyonumuzu B2 hücresinin sağ alt köşesine çift tıklama suretiyle A kolonunun sonuna kadar sündürtmek suretiyle verilerimizi otomatik olarak alabilir hale geliyoruz.
Artık bu tabloya yeni URL'lerimizi ekleyerek tekrar tekrar fonksiyonumuzu çalıştırabiliriz. Google'ın ücretsiz sunduğu API hizmetinde belirli bir kota bulunduğundan dolayı 50-100 URL'den itibaren API cevap vermemeye başlayabiliyor. Eğer çok sayıda URL'in Pagespeed ve Mobile Usability değerlerini kontrol etmek istiyorsanız bunları 50'şerli gruplar halinde alarak verisini toplamak makul bir çözüm olacaktır.
Adımları takip ederken bir problemle karşılaşırsanız, ya da başka herhangi bir sorunuz olursa lütfen içeriğe yorum olarak yazmaktan çekinmeyin.
Keşfet ile ziyaret ettiğin tüm kategorileri tek akışta gör!

