2x1 Oranında Kapak Fotoğrafı Oluşturmak
2x1 Oranında Kapak Fotoğrafı Oluşturmak
Hazırlayan: egeboi
İçeriğin Devamı Aşağıda

Reklam
Ekran görüntüsü almak için kullanacağımız program LightShot. Programı indirip kurduktan sonra, ''PrtSc'' tuşu ile bilgisayar ekranında kullanmak istediğimiz alanı seçip alabiliyoruz.
İçeriğin Devamı Aşağıda

Reklam
Mac kullanıcıları için ise herhangi bir programa gerek yok. Cmd+Shift+3 kombinasyonuyla bütün ekranı Cmd+Shift+4 kombinasyonuyla ise istediğimiz alanı seçebiliyoruz.

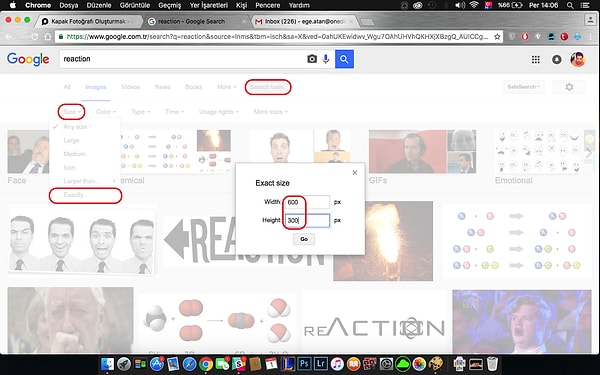
Google'da görsel ararken işimizi kolaylaştıracak bir filtreleme de mevcut. 2x1 oranında görsel bulduğumuz sürece kapak görselimiz gayet estetik görünecektir.

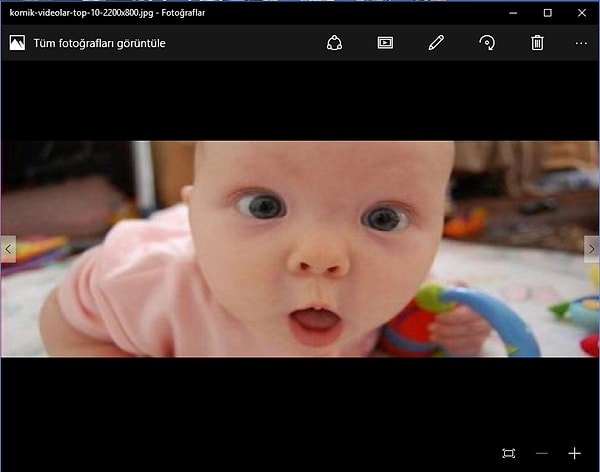
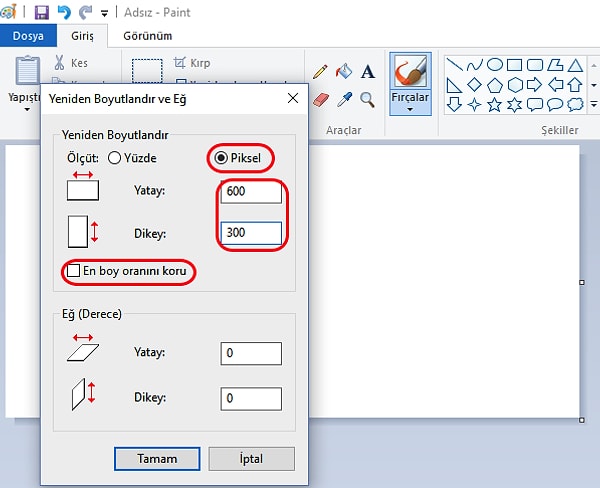
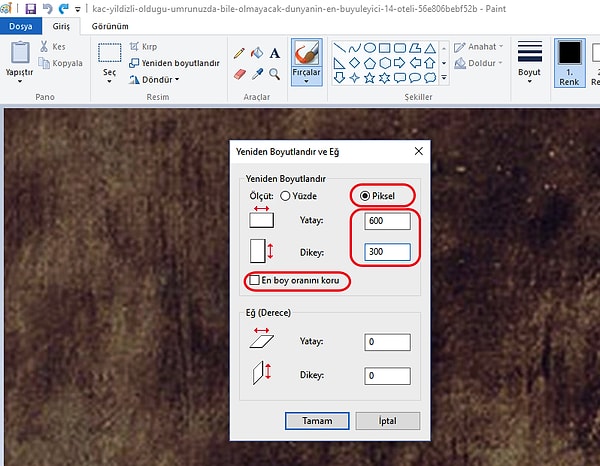
Kullanmak istediğimiz görselin boyutları 2x1'in dışındaysa(buradaki 2200x800 mesela) bu görseli istediğimiz ölçüde kesmemiz gerekiyor. Görseli kesmeden direk 600x300 veya 2x1 kalıbına sokarsak en boy oranında ciddi bozulmalar oluyor çünkü.

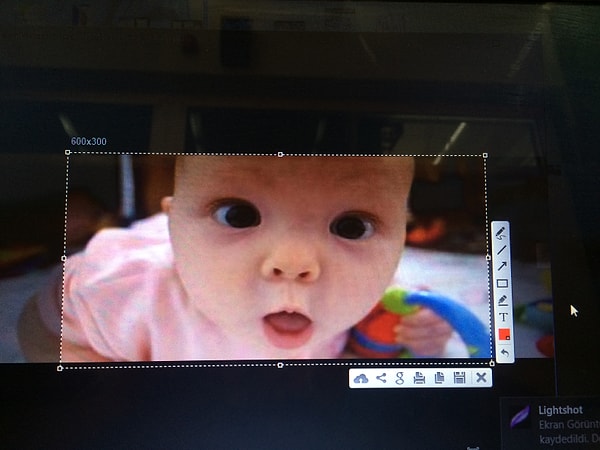
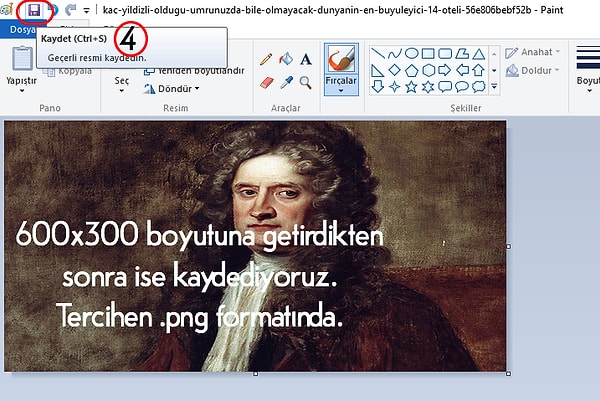
Bu kesme işlemini ise görseli önizledikten sonra yine PrtSc veya Cmd+Shift+4 kombinasyonuyla yapacağız. 600x300 yine ideal boyutumuz.

İçeriğin Devamı Aşağıda

Reklam
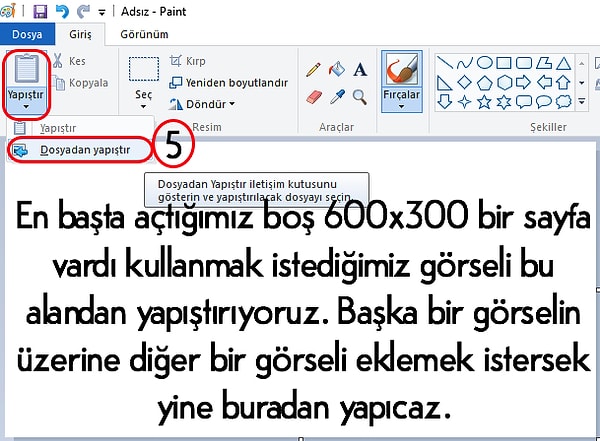
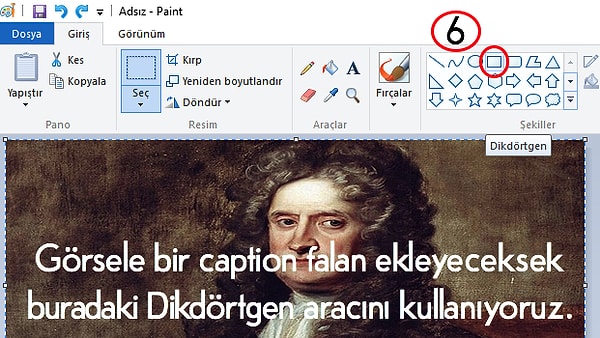
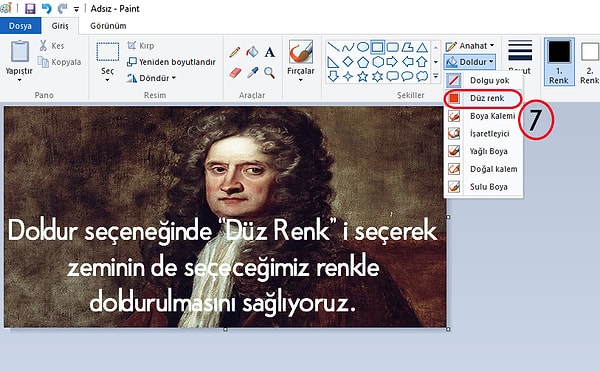
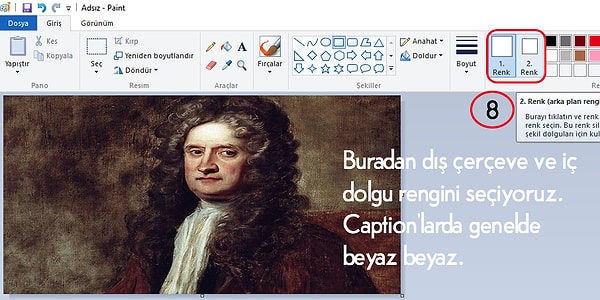
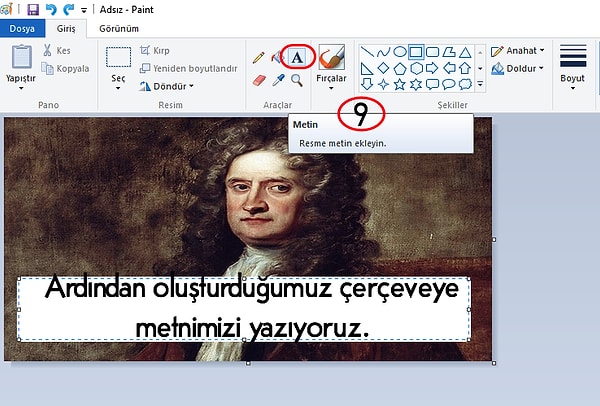
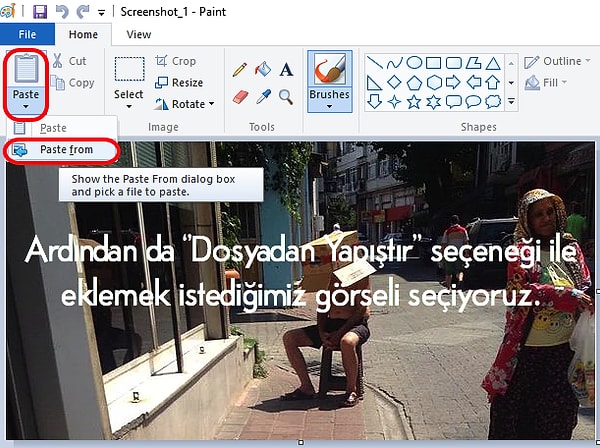
Caption, iki görseli yan yana ekleme gibi işlemler için ise Paint veya PhotoScape kullanabiliriz. Bütün detaylar aşağıda mevcut.





İçeriğin Devamı Aşağıda

Reklam





İçeriğin Devamı Aşağıda

Reklam

LightShot ile kestiğimiz alanın üzerine başka bir görsel eklemek istersek:



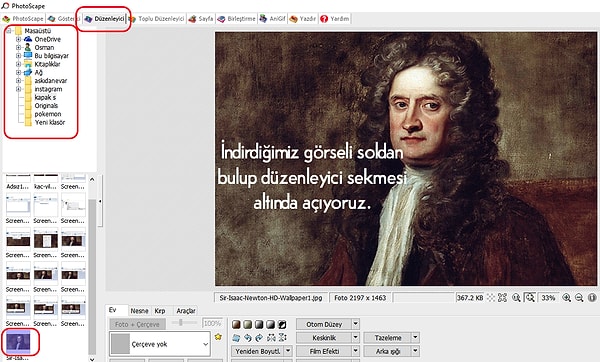
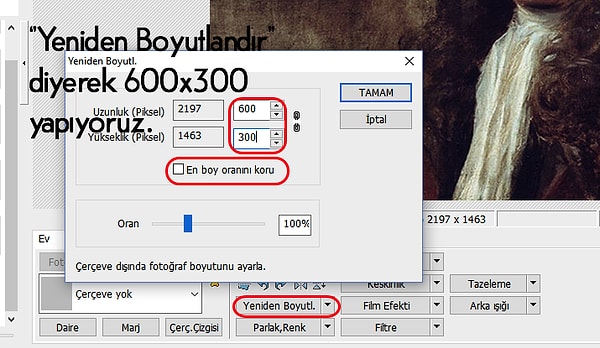
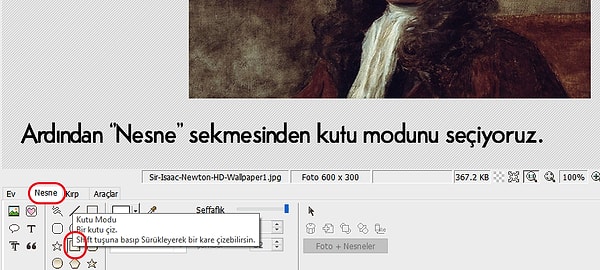
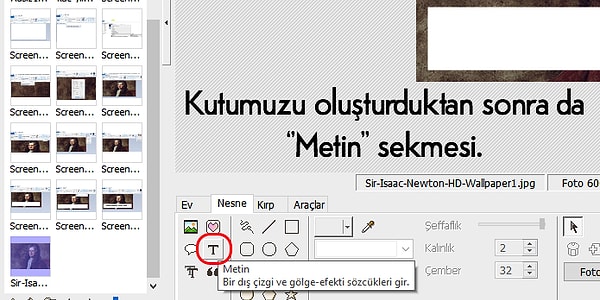
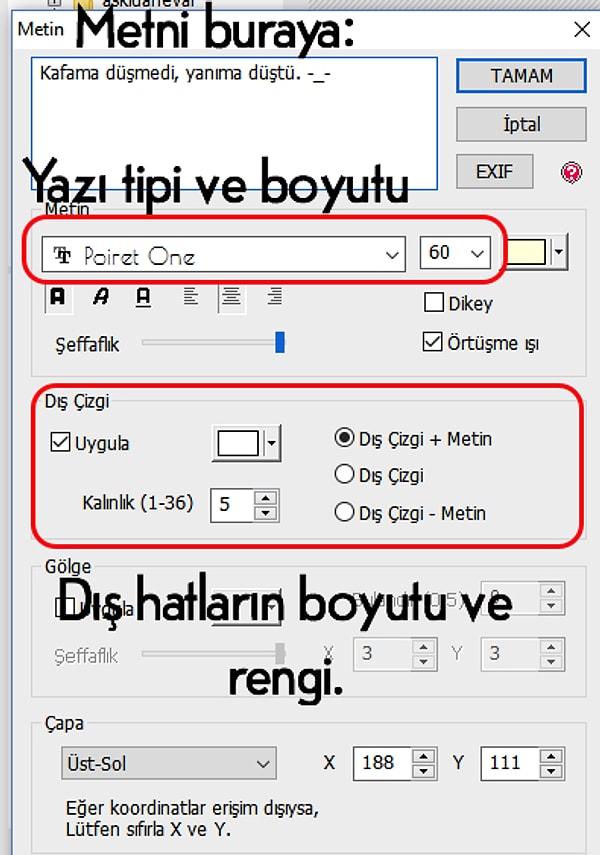
PhotoScape üzerinden düzenlemek istersek:

İçeriğin Devamı Aşağıda

Reklam




Yorumlar ve Emojiler Aşağıda

Reklam
Keşfet ile ziyaret ettiğin tüm kategorileri tek akışta gör!


Yorum Yazın